AFFINGER6(アフィンガー)のトップページのカスタマイズで悩んでいる人へ。
こちらの記事では有料テーマAFFINGER6(アフィンガー6)トップページのカスタマイズ方法を紹介します。
デザインは後回し。とにかく記事を書こう。と言われていますが
トップページをカスタマイズすることはサイトに来た読者の回遊率アップにつながります。
回遊率の高いサイトはGoogleからの評価も高い♪上位表示されやすくなるよ♪
AFFINGER6(アフィンガー6)は人気のテーマですが、カスタマイズ方法が複雑。
迷わずカスタマイズできるように初心者さん向けにトップページのデザインカスタマイズ方法を1記事にギュッと詰め込みました!
この記事を見ながら最低限のデザインを整えた後は、記事作成に集中して取り組むことができますよ♪
ぜひブックマークして活用してもらえたら嬉しいです!
ブログの始め方から稼ぎ方までの基本を学び直したい人は下記もチェック。
>>【2023年最新】ブログの始め方〜稼ぐまでのステップを初心者向けに徹底解説
文章が苦手な人へ
こんなお悩みはありませんか?
- 文を書くのが苦手で記事つくるのに時間がかかる
- なかなかブログの記事数が増えない
- インスタのサムネイル作るのが苦手
そんな人におすすめなのがプロライターに文を添削してもらえる
オンラインスクール『パーソナルWebライティングスクール』の無料体験◎
添削を受けることで自分の癖がわかって文章に自信が持てるようになるよ!
\【毎月20名限定】添削付きの無料体験会の予約はこちら/
無料体験を受けたときのレポートはこちら
この記事を書いた人

AFFINGER6(アフィンガー)のトップページカスタマイズ完成イメージ

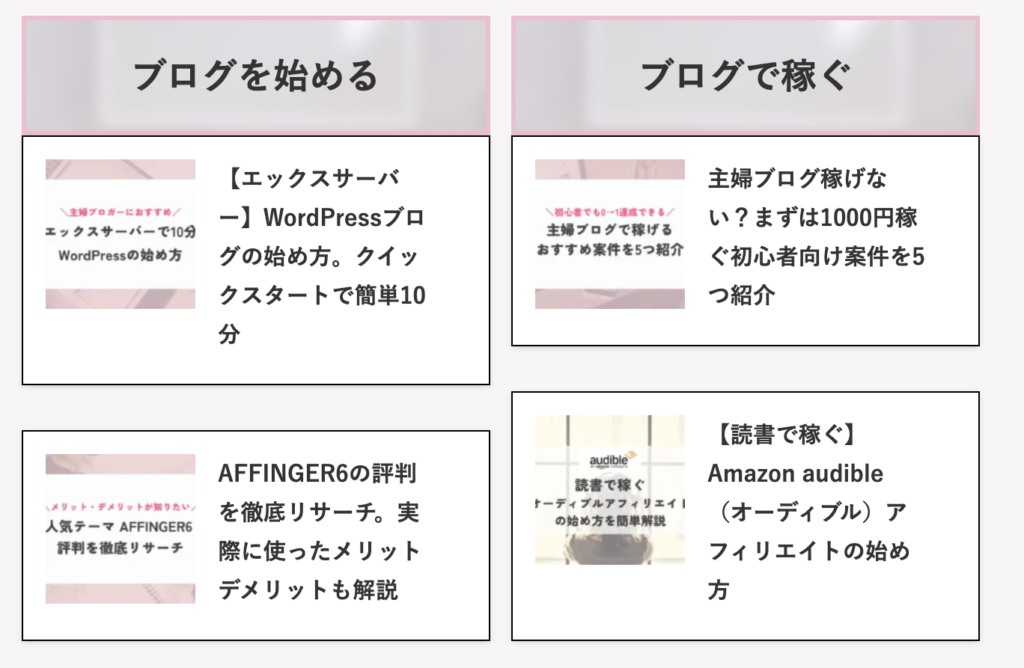
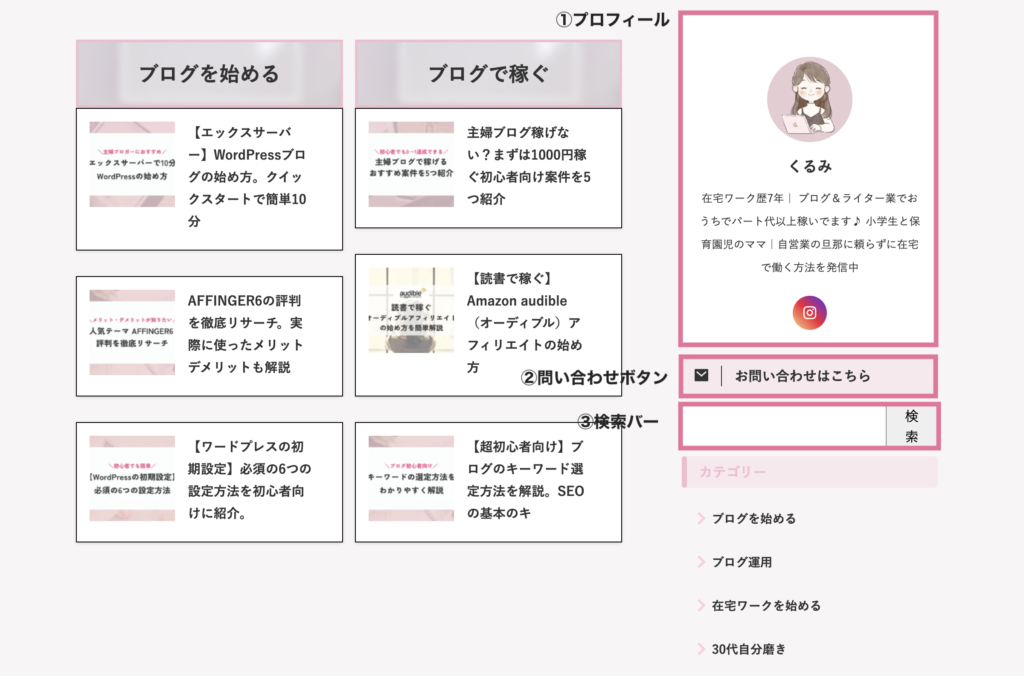
こちらの記事通りにカスタマイズした後のトップページの完成イメージはこちら。
AFFINGER6(アフィンガー6)のカスタマイズ機能を使って全部で5つの項目をカスタマイズしています。
クリックすると項目に飛べます
上の項目から必要なところだけを選んで真似してもらってもOKですし、全部真似してもらってもOKです。
早めにカスタマイズを終わらせておけば、あとは記事作成に集中して取り組めますよ♪
AFFINGER6(アフィンガー)のトップページをカスタマイズする理由

AFFINGER6(アフィンガー)でトップページをカスタマイズするときに意識したいこと。
それは、「読んで欲しい記事を目につく位置に配置する」ことです。
洋服屋さんをイメージしてみてください。
入り口付近や目がいく場所に、おすすめの商品が並べられているとお目当てではなくてもつい見てしまうことはありませんか?
おすすめ商品を見ている間に、そのお店での滞在時間が思ったよりも長くなってしまった経験をしたことはないでしょうか。
ブログのトップページも、おすすめ商品を1番目を惹く箇所に並べることが重要です。
トップページに訪れた読者に長く滞在してもらうために、
収益ページや、読んで欲しい記事をトップページの見やすい箇所に設置することで、回遊率が上がり成約も増えてきます。
①AFFINGER6(アフィンガー)のおすすめヘッダーカード設定

まずはおすすめヘッダーカードの設定方法を解説します。
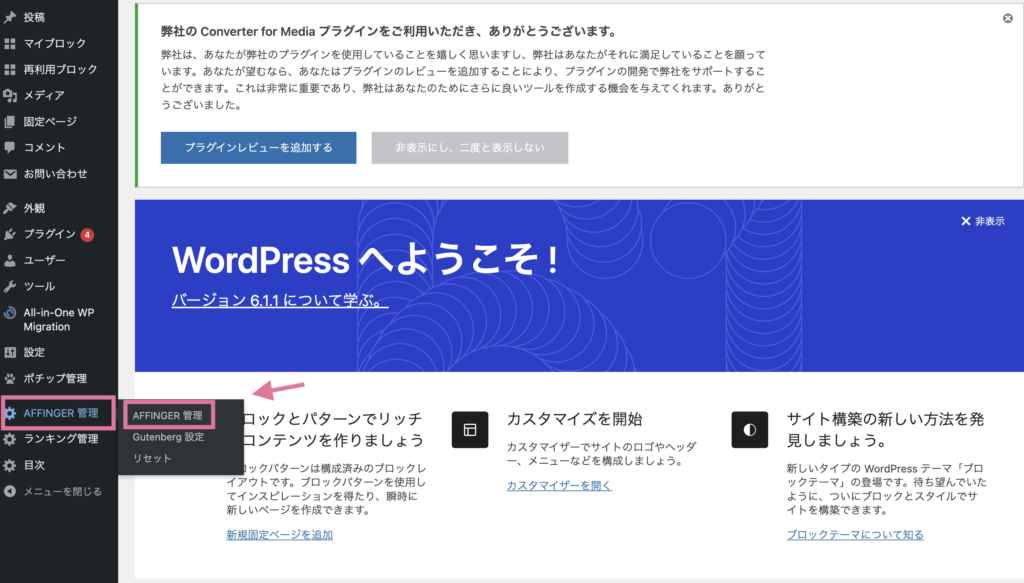
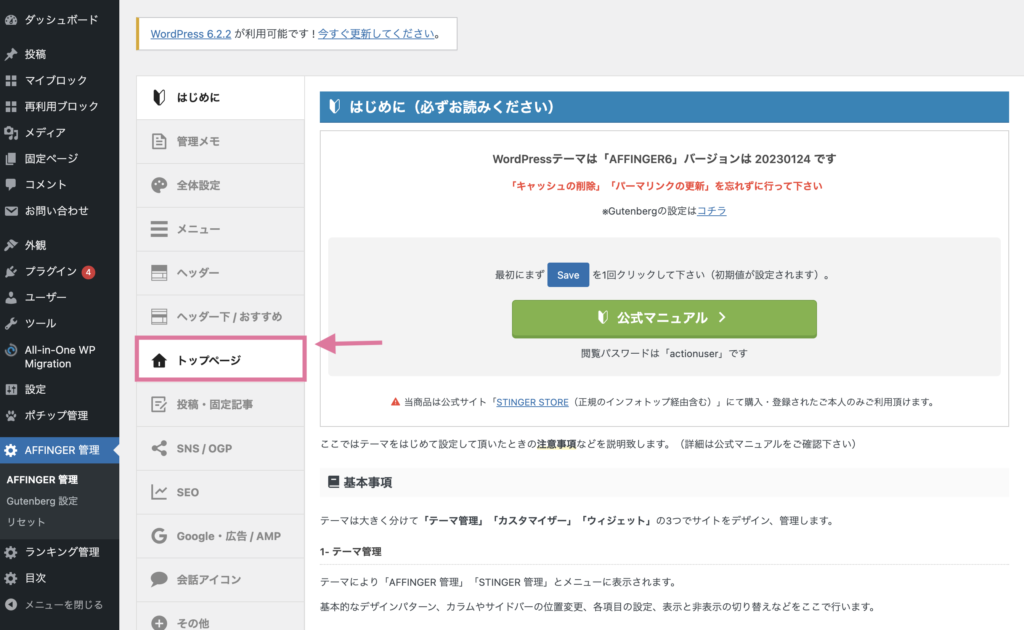
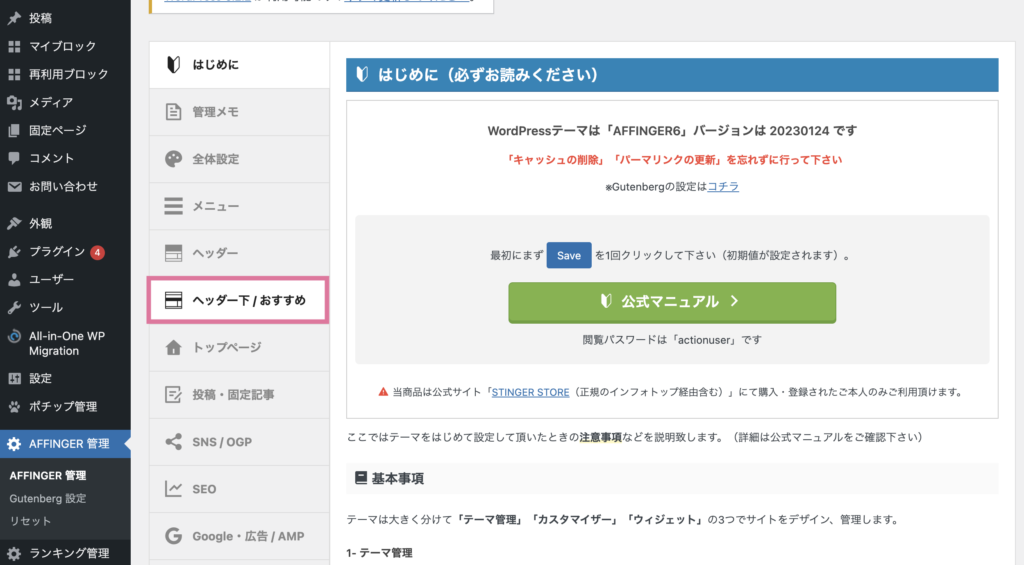
ワードプレスの管理画面から『AFFINGER管理』を選択。

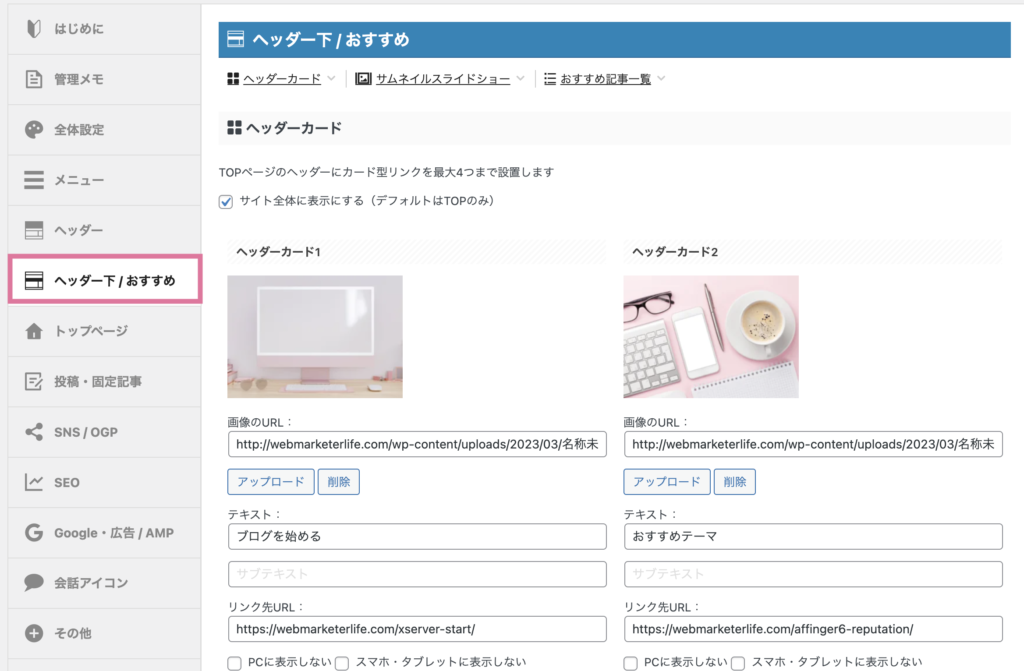
『AFFINGER管理』から、『ヘッダー下/おすすめ』をクリック。
1番上に表示される『ヘッダーカード』という項目で、設定を行います。

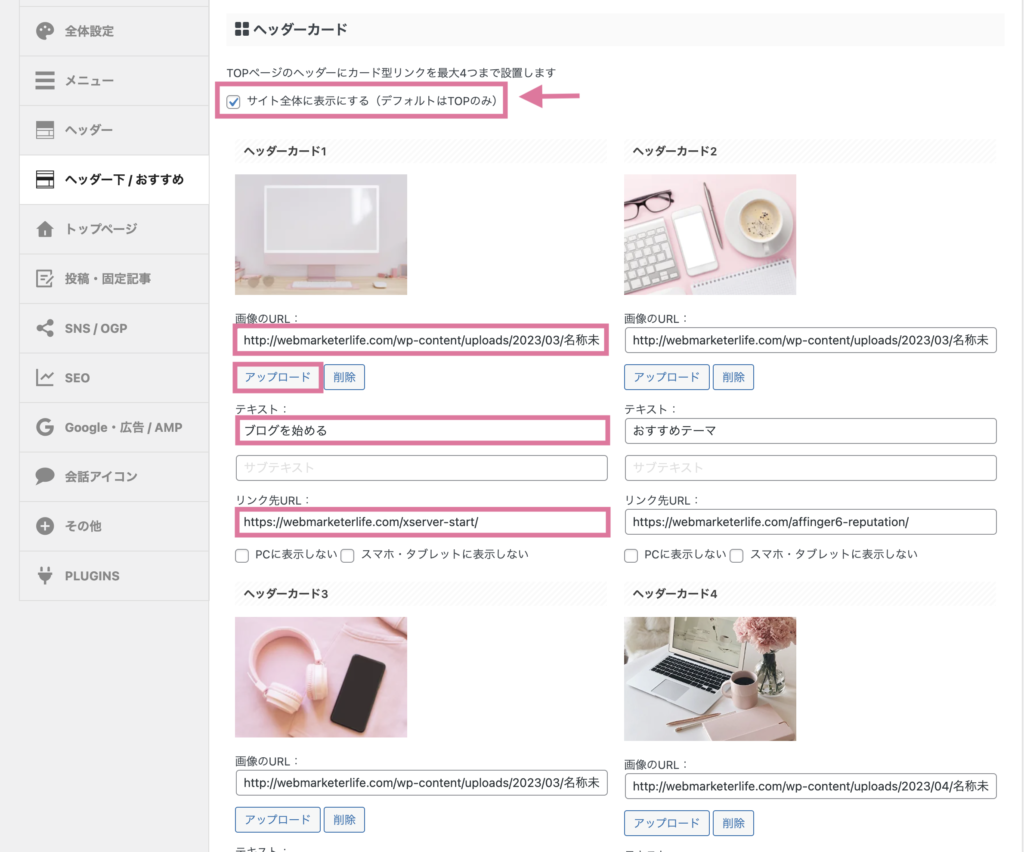
まずは「サイト全体に表示にする(デフォルトはTOPのみ)」にチェックを入れます。
チェックすることで各記事の上部にもヘッダーカードが表示されるようになります。
TOPのみに表示させたい人はチェックを外してください

ヘッダーカードの設定は全部で3つ。
- 背景画像 → アップロードから背景画像を選択
- テキスト → 表示させたいタイトルを入力(長い場合はサブテキストを使用する)
- リンク先URL → 表示させる記事のURL
ヘッダーカードは最高4つ項目を設置できるので、1番読んで欲しい(読者を集めたい)記事を選んでください。
ちなみに画像は全てCanva Proで作成しました。
私は有料版を使ってますが、Canvaは無料でも使えるアプリなのでぜひ活用してください。
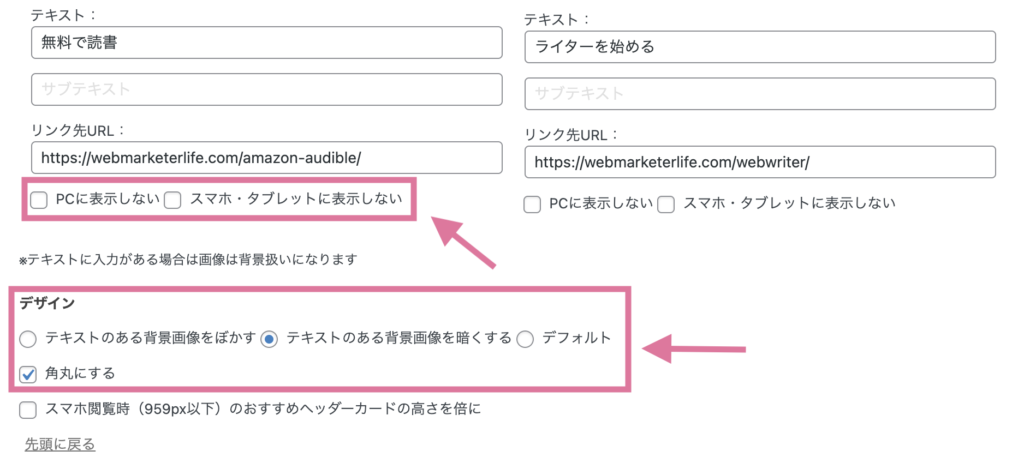
4つの項目の設定が完了したら詳細設定に進みます。

PCもしくはスマホ・タブレットに表示したくない場合は『PCに表示しない』『スマホ・タブレットに表示しない』にチェックを入れます。
デザインについては、「背景画像をぼかす」もしくは「背景画像を暗くする」とテキストが綺麗に表示されるのでおすすめ。
背景の画像によってお好みで選んでみてください。
このブログは女性向けに発信しているため女性らしいデザインにするべく「角丸にする」にチェックを入れています。
右側のSaveを押したら設定は完了です。
②バナー風ボックスとブログカードの設定方法

続いてバナー風ボックスとブログカードの設置方法を解説します。
②-1.バナー風ボックスの設定
まずは『AFFINGER管理』→『トップページ』をクリックします。

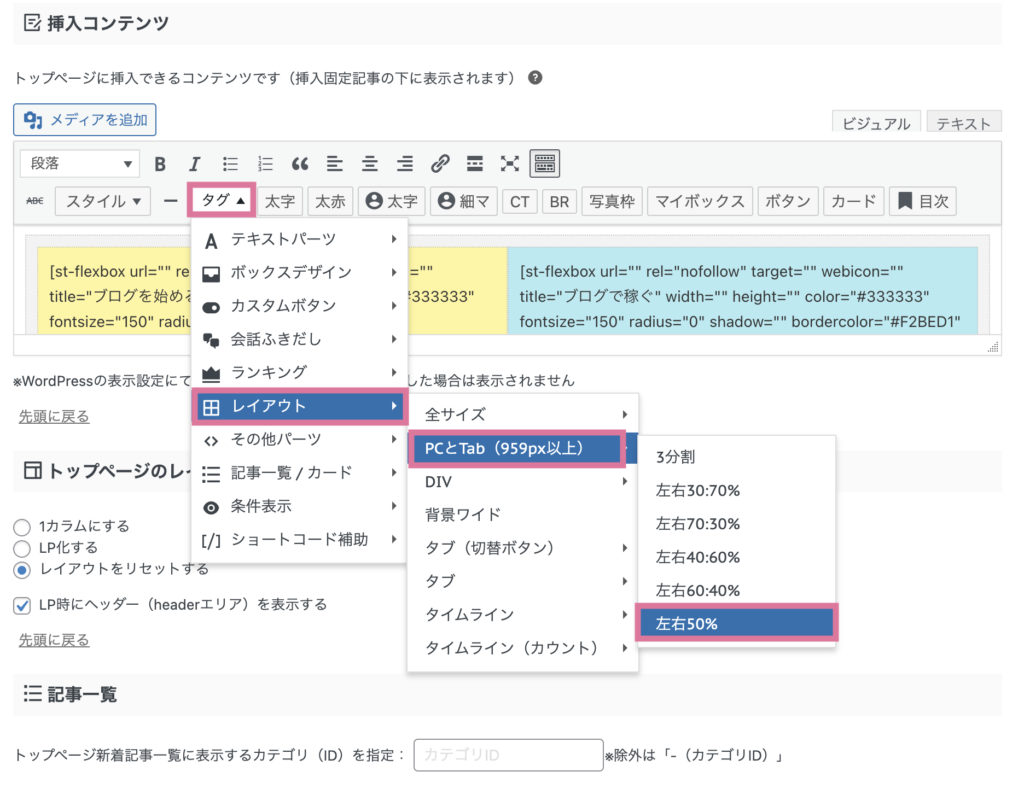
『挿入コンテンツ』の箇所でバナー風ボックスを作っていきます。

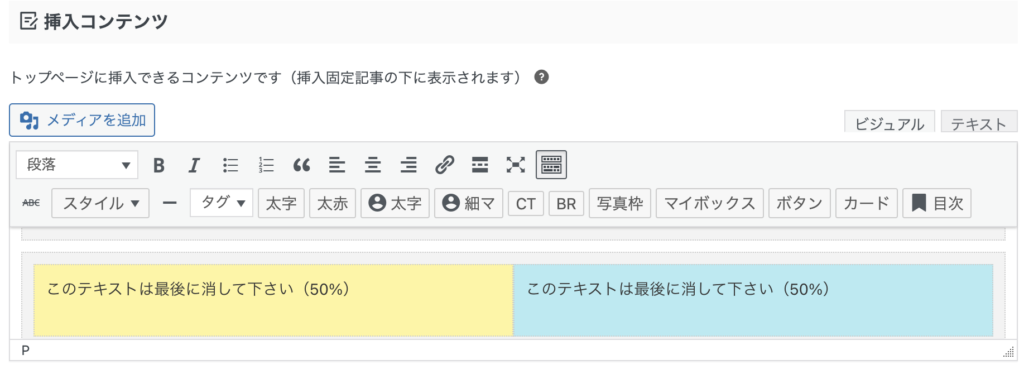
まずはタグ→レイアウト→PCとTab(959px以上)→左右50%の順に選択します。

このような黄色と青のボックスが出てきました。
この中にバナー風ボックスをします。
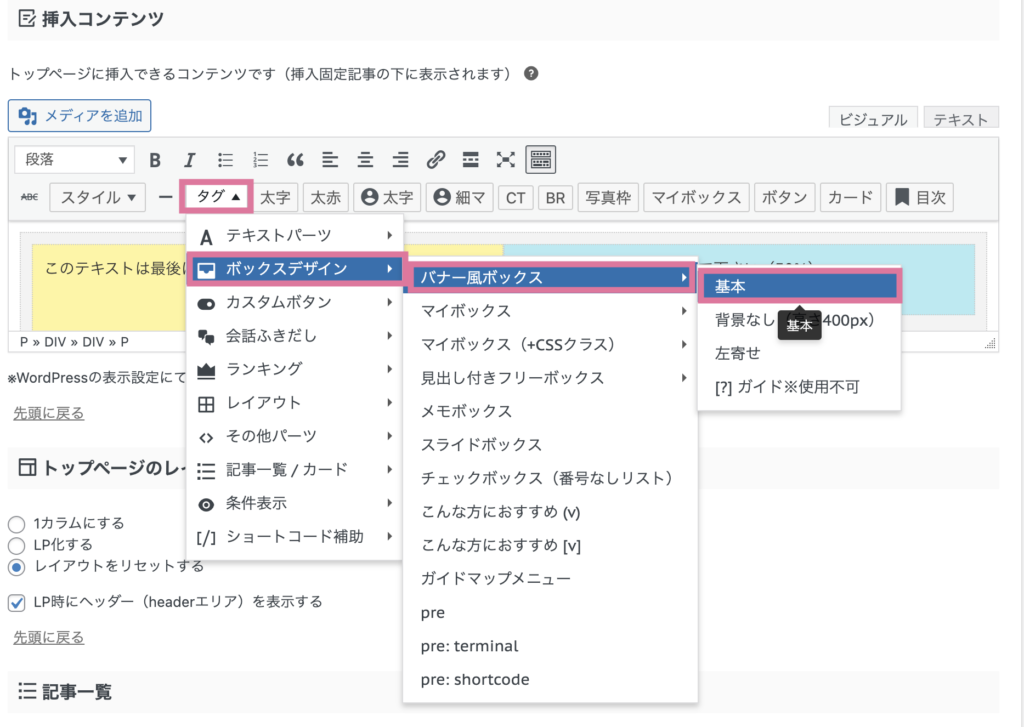
タグ→ボックスデザイン→バナー風ボックス→基本の順にクリック。

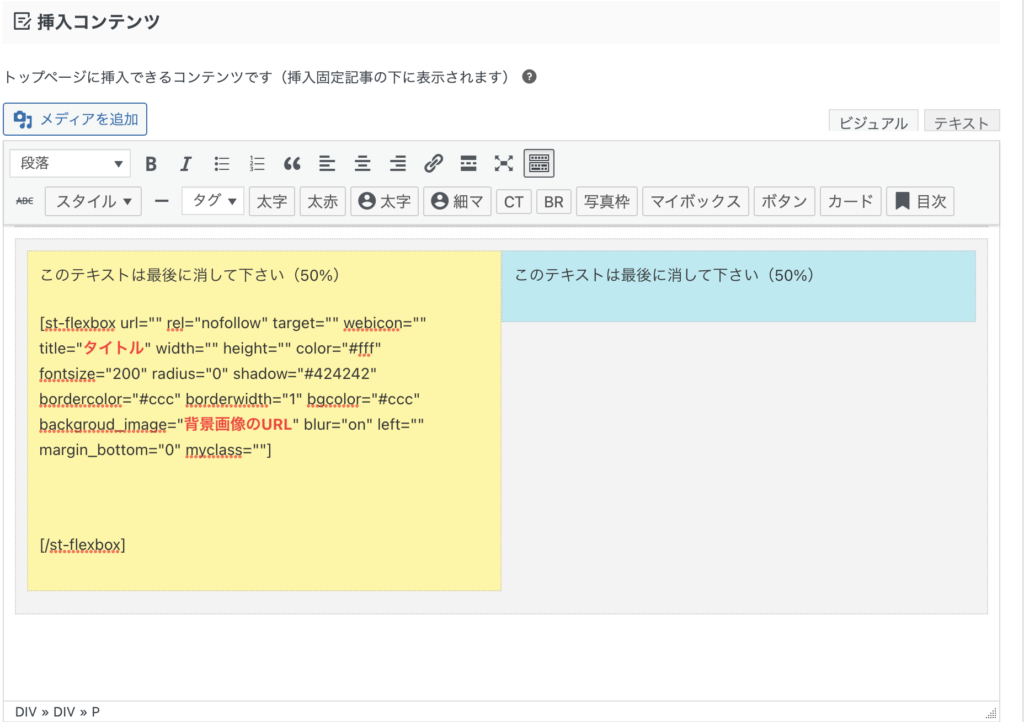
上のようなコードが表示されるので、「タイトル」と「背景画像のURL」を赤字の部分に入力します。

基本的には「タイトル」と「背景画像のURL」の変更だけでOKですが、色合いやサイズがしっくりこない場合は
好きなようにカスタマイズも可能です。
コードのどこを設定すれば、どのように変わるのか下記にまとめたので、サイトデザインと合うようにカスタマイズしてみてください♪
カスタマイズ方法
- title=バナーボックスに表示されるタイトル
- width=バナー風ボックスの横幅(px)基本的にデフォルトでOK
- バナー風ボックスの高さ(px)デフォルトでOKだが200や300に変更してもOK
- color=タイトルのカラー お好みで変更可能
- fontsize=タイトルのフォントサイズ デフォルトは200だが100や300に変更可能
- radius=バナー風ボックスの枠線の丸み デフォルトでOKですが丸くしたい場合は50と入力
- shadow=タイトルの影の色 立体的な文字にしたいなら設定しましょう
- bordercolor=バナーボックスの枠線の色 お好みで変更可能
- borderwidth=枠線の太さ(px) デフォルトは1です
- bgcolor=背景画像を指定しない場合は色のコードを入力します
- background_image=背景画像
- blur=背景画像のぼかし ぼかしをOKにするなら「blur=”on”」ぼかしを消すときは「blur=””」で設定
- left=タイトルを左寄せにする ONの場合は「left=”on”」デフォルての中央表示の場合は「left=””」で設定
- margin_bottom=バナー風ボックス下の余白(px)
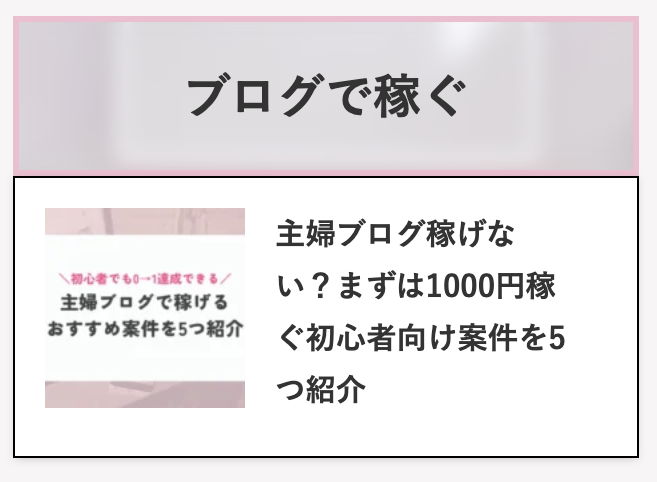
ちなみに私は下記のボックスカードにするために、下記の設定をしています。
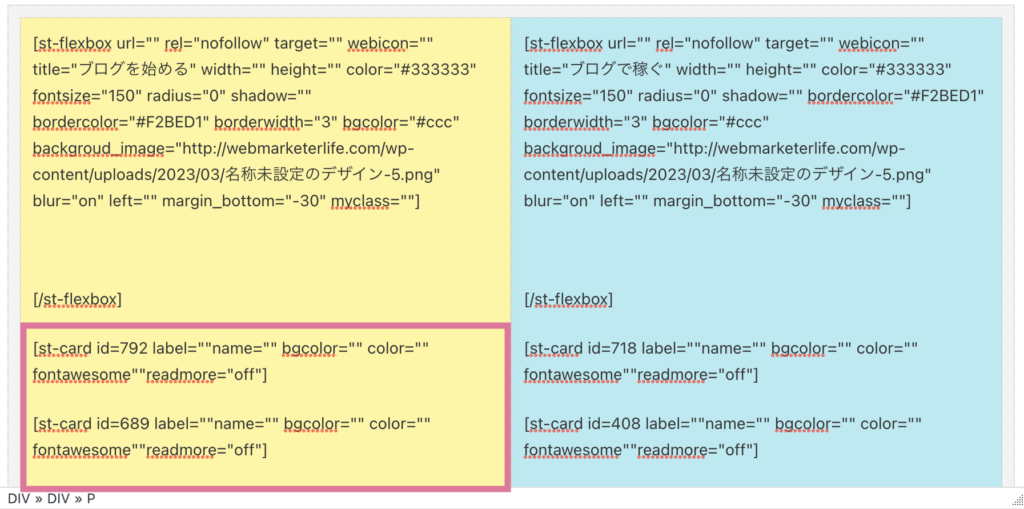
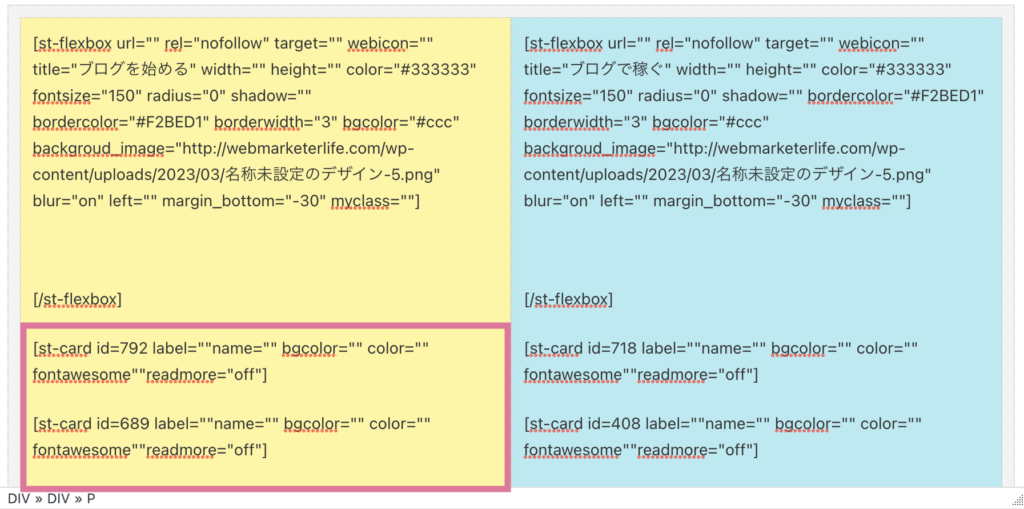
コードが苦手という方は下記コードをコピペしてください♪
(注意:コピペする時に画像とタイトルだけは自分のサイトに合わせて変えましょう)

[st-flexbox url="" rel="nofollow" target="" webicon="" title="ブログを始める" width="" height="" color="#333333" fontsize="150" radius="0" shadow="" bordercolor="#F2BED1" borderwidth="3" bgcolor="#ccc" backgroud_image="https://webmarketerlife.com/wp-content/uploads/2023/03/名称未設定のデザイン-5.png" blur="on" left="" margin_bottom="-30" myclass=""]②-2.ブログカード
続いてバナーボックスの下に設置するブログカード(各記事へのリンク)を設定します。

①-1で作成したバナー風ボックスのコード[/st-flexbox]の下にブログカードのコードを入力します。
ブログカードの数は自由ですが3つ程度にしている人が多いです。
ブログカードのhtmlは下記を使用してください。
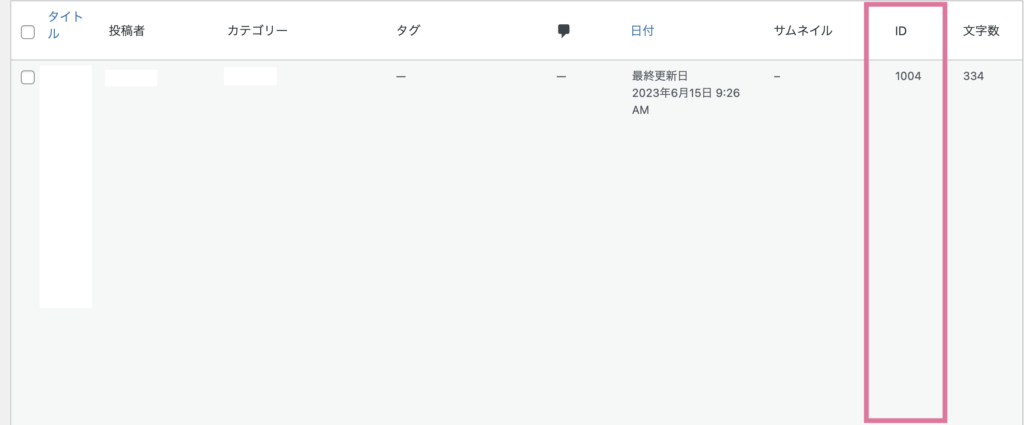
[st-card id=ここに記事ID label=""name="" bgcolor="" color="" fontawesome""readmore="off"]記事IDは投稿一覧のIDという部分からコピー可能です。

3つほどブログカードを並べたら、Saveを押して設定完了です。

この方法で横並び2つのカテゴリが表示されます。
カテゴリを4つ表示したい場合は②をもう一度繰り返してください♪
\ブログ収入が右肩上がりになるテーマ/
③サイドバートップ(プロフィール・問い合わせ・検索バー)の設定方法

続いてサイドメニューのトップを設定します。
サイドバーに設置する項目はブログによって様々ですが、
利用者が多いプロフィール、問い合わせボタン、検索バーを設置していきます。
設置方法がわかれば、他項目にも応用可能なのでぜひ活用してみてください♪
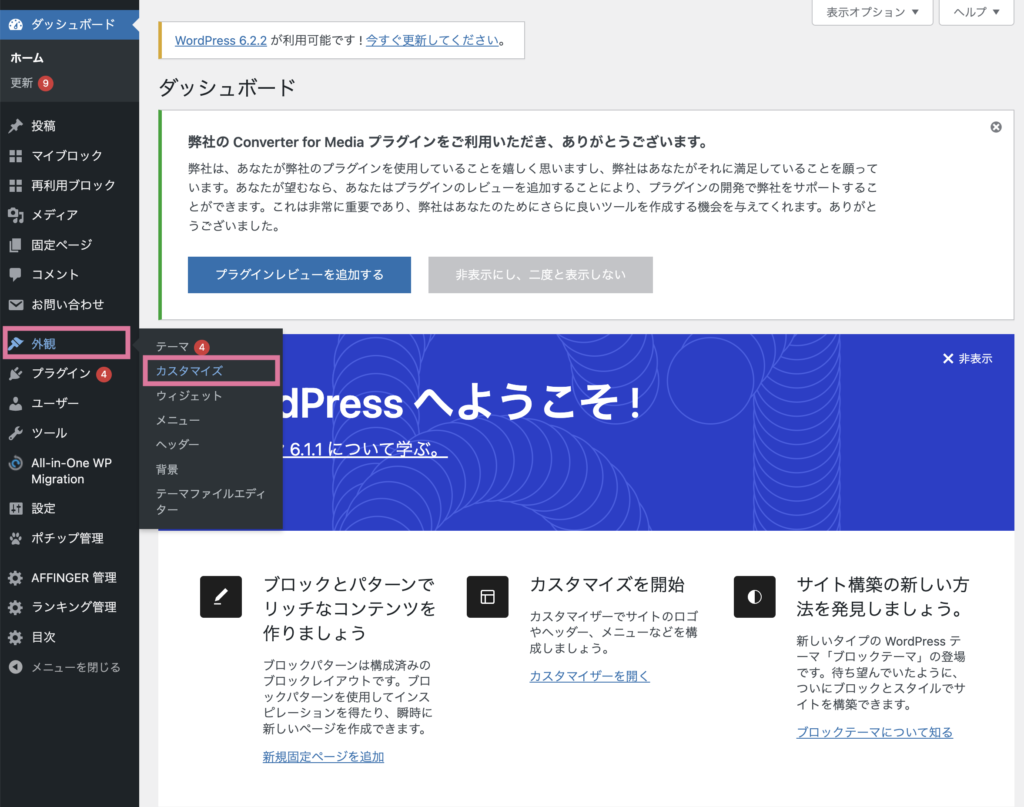
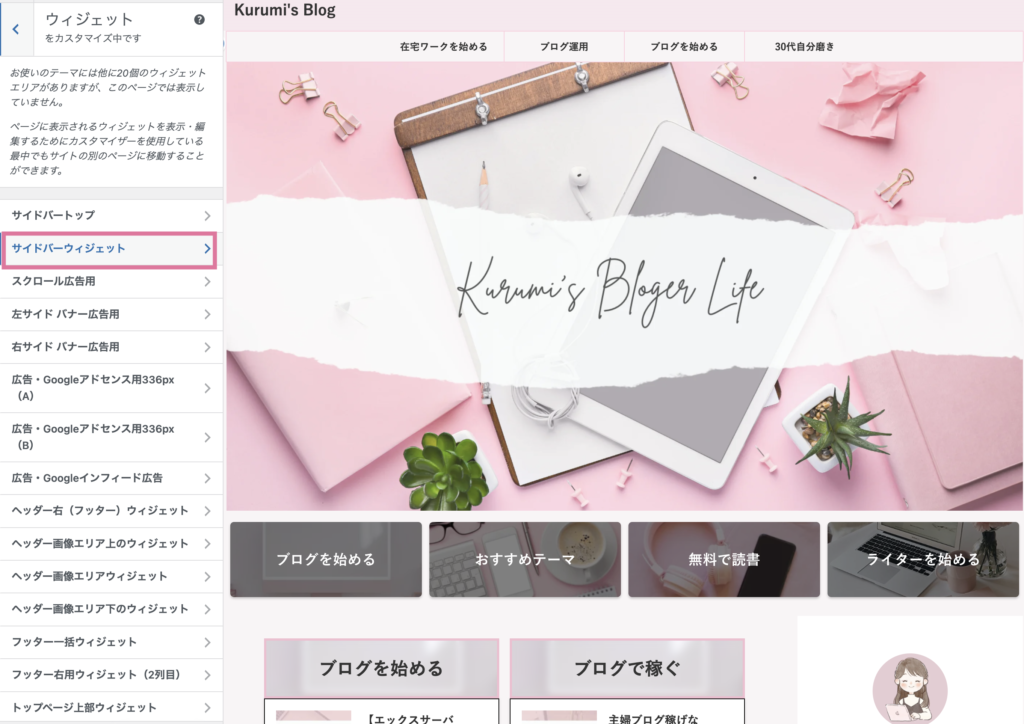
まずはワードプレス管理画面から『外観』→『カスタマイズ』を選択。

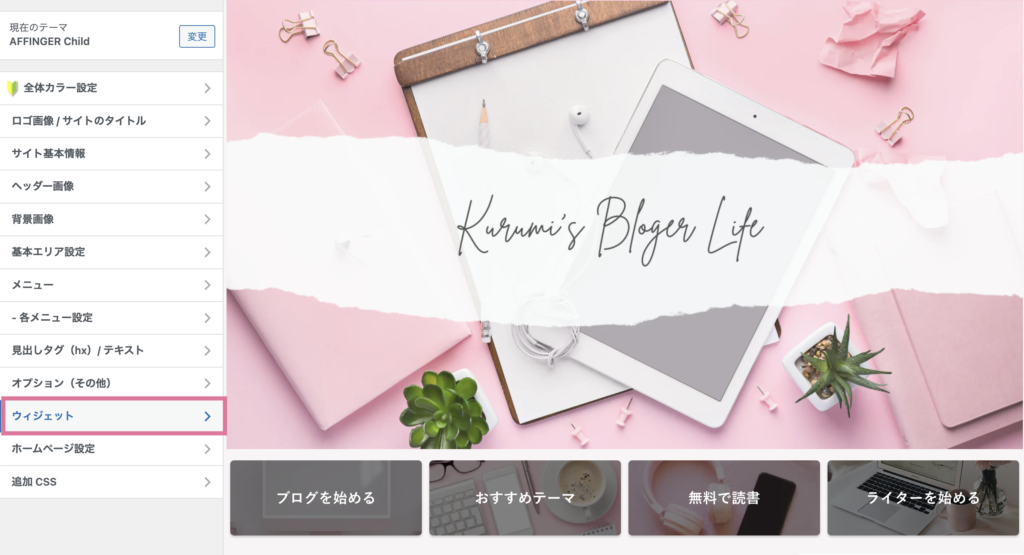
カスタマイズの画面が表示されたら下から3つ目の『ウィジェット』を選択。

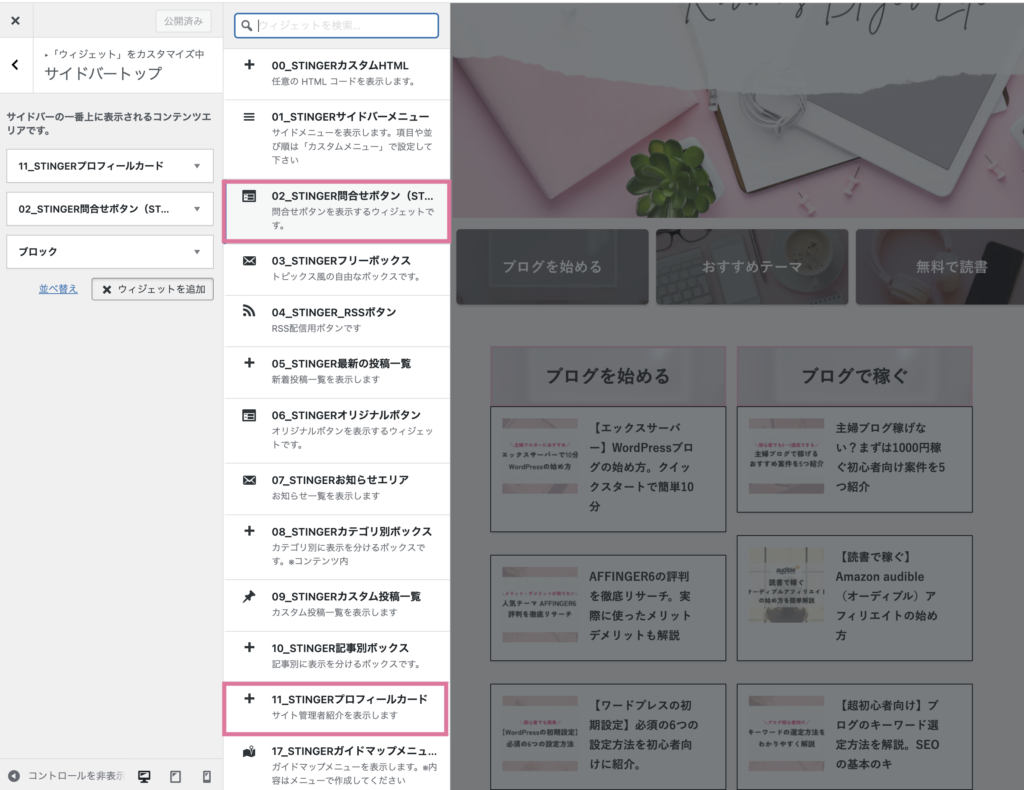
続いて『サイドバートップ』をクリックします。

サイドバートップに追加する項目として「11_STINGERプロフィールカード」と「02_プロフィールカード」「検索」を追加すれば完了です。

デザインの関係上、私は検索ではなくブロックを使用していませんが、特に希望がなければ『検索』でOKです。
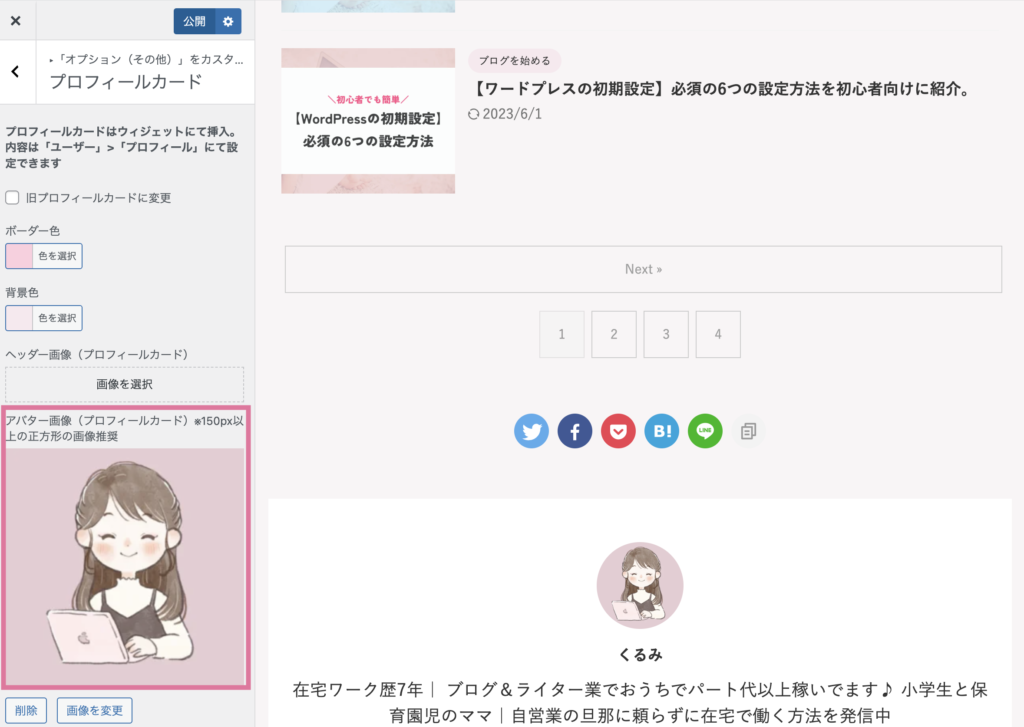
ちなみにプロフィールカードのアバター画像は『カスタマイズ』の『オプション(その他)』『プロフィールカード』で変更できます。

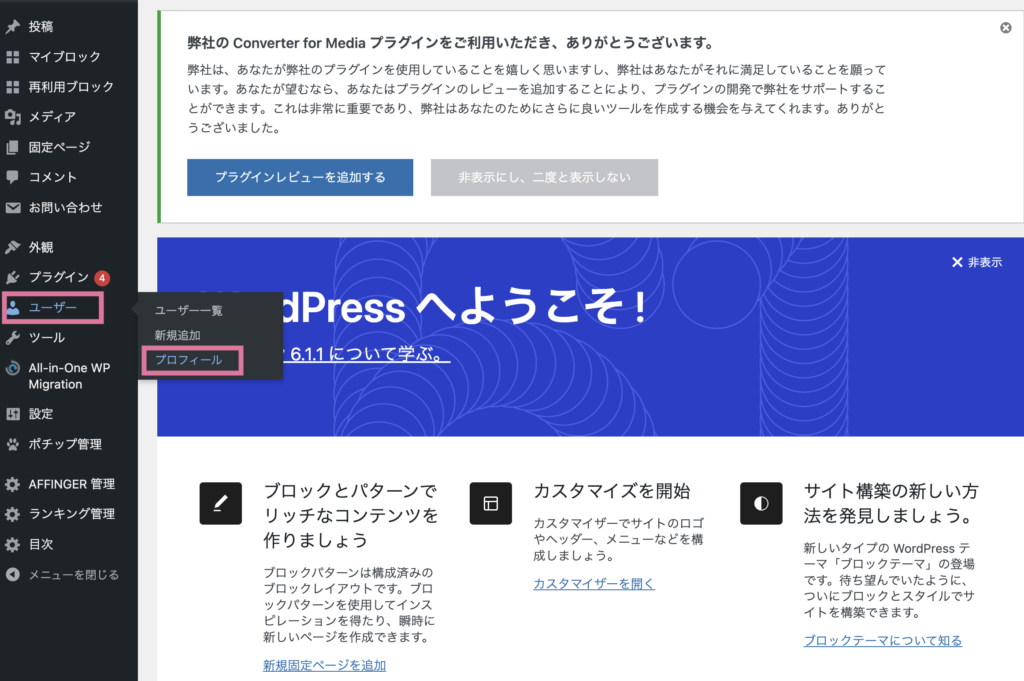
InstagramやTwitterのリンクやプロフィールの紹介文はワードプレスの管理画面の
『ユーザー』『プロフィール』から変更できます。

これで、プロフィールカード、問い合わせボタン、検索バーの設置が完了です。
問い合わせページの作成が完了していないときはプラグイン「Contact Form 7」での作成がおすすめ。
Contact Form 7の設定方法は下記記事をご覧ください。
>【2023年6月】Contact Form 7の設定方法を初心者向けに解説
④カテゴリー・アーカイブの設置方法

続いてカテゴリとアーカイブを設置していきます。
こちらも5分ほどで完了します♪
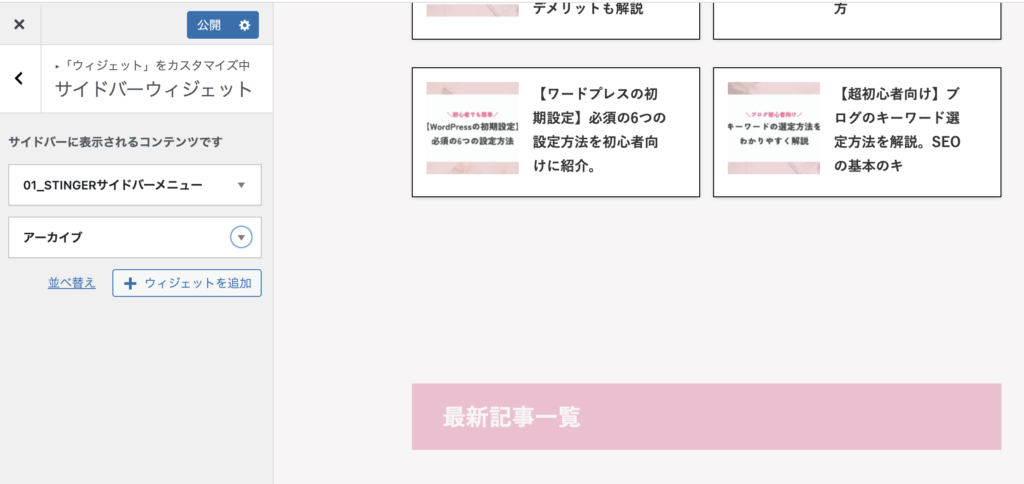
ワードプレスの管理画面から『外観』→『カスタマイズ』に移動し『ウィジェット』を選択。
上から2個目の『サイドバーウィジェット』を選択します。

ウィジェットを追加の中から『01_STINGERサイドメニュー』『アーカイブ』を選択すれば完了です。

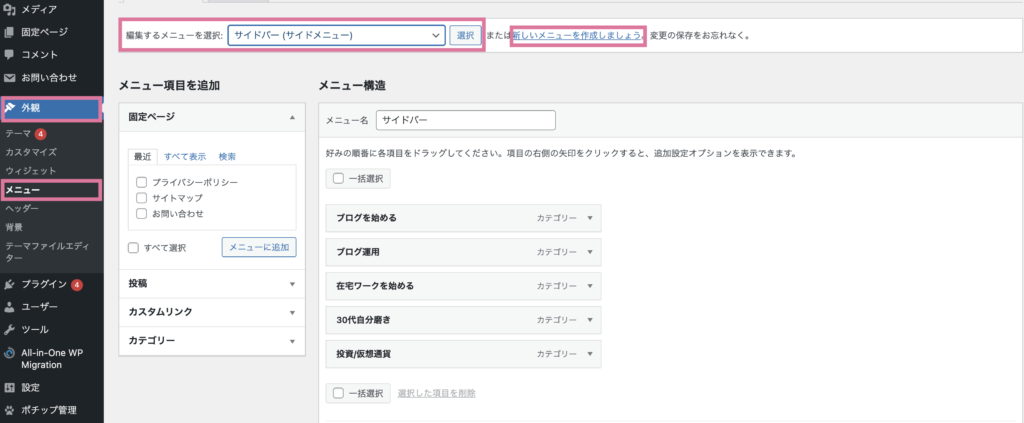
ちなみにサイドバーのカテゴリーの順番や表示方法を変えたい場合は『外観』の『メニュー』を選択。
編集するメニューからサイドバーを選択(もしくは新しいメニューを作成)します。
ここでカテゴリの入れ替えを行うことができますよ♪

これでカテゴリーとアーカイブの設置が完了しました!
⑤『人気の投稿』の設置

最後にサイドバーの人気の投稿の設置方法を紹介します。
人気の投稿は、読者が集まりやすいポイント。
集客記事など、読んで欲しい記事を設置するのがおすすめです。
競合ブログはどんな記事を人気記事に設定しているのかチェックしてみよう♪
ワードプレスの管理画面『AFFINGER管理』の『ヘッダー下/おすすめ』に移動します。

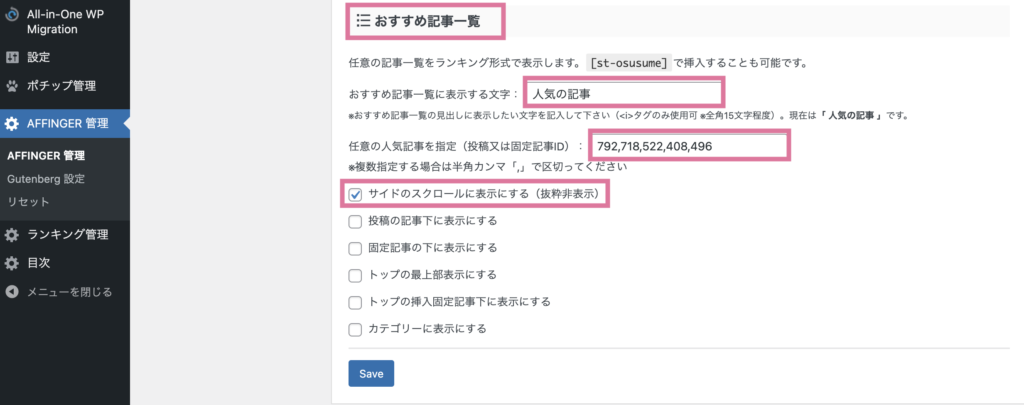
1番下までスクロールすると『おすすめ記事一覧』という項目が表示されるので、こちらを編集してきます。

編集箇所は画像の赤枠で囲んだ部分です。
編集する箇所
- おすすめ記事一覧に表示する文字→表示させたい名前『人気の記事』『よく読まれている記事』など
- 任意の人気記事を指定→投稿ID(記事一覧で確認可能)
- サイドのスクロールに表示する(抜粋非表示)→ONにする
こちらで人気の投稿の設置が完了しました。
人気の投稿は、トレンドや分析結果を元に定期的に変更するのがおすすめです♪
アフィンガートップページをおしゃれにカスタマイズ
AFFINGER6(アフィンガー)のトップページのカスタマイズ方法を紹介しました。
トップページをカスタマイズすることで、ブログ内の回遊率を上げることができます。
せっかく訪れてくれた読者に長く滞在してもらえるよう、ぜひ早めにカスタマイズしておくのがおすすめ♪
この記事をブックマークして参考にしてもらえたら嬉しいです。
文章が苦手な人へ
こんなお悩みはありませんか?
- 文を書くのが苦手で記事つくるのに時間がかかる
- なかなかブログの記事数が増えない
- インスタのサムネイル作るのが苦手
そんな人におすすめなのがプロライターに文を添削してもらえる
オンラインスクール『パーソナルWebライティングスクール』の無料体験◎
添削を受けることで自分の癖がわかって文章に自信が持てるようになるよ!
\【毎月20名限定】添削付きの無料体験会の予約はこちら/
無料体験を受けたときのレポートはこちら
ブログの収益化について悩んでいる人はこちらもチェック
>主婦ブログ稼げない?まずは1000円稼ぐ初心者向け案件を5つ紹介
それぞれの項目をクリックすると記事に飛びます♪
ワードプレススタートガイド
- ワードプレスブログを開設する
- ブログの初期設定
- ワードプレスのテーマを選ぶ
- 便利なプラグインを入れる
- ASPに登録する
- トップページをカスタマイズ ←今この記事
- 初心者さん向け広告にチャレンジする