Contact Form 7の設定方法を初心者向けに画像付きで紹介します。
Contact Form 7はブログに問い合わせフォームを設置できるプラグイン。
使うことで簡単30分で問い合わせフォームが完成します。
ブログに問い合わせフォームは絶対必要。
初心者さんでも簡単に設置できるので記事を参考に問い合わせフォームを設置してステップアップしましょう。
このブログは「WordPressテーマ「SWELL」」を使用して作成しています!
初心者でも簡単操作で収益化するブログが作れるSWELLはブログで稼ぎたい人に必須のツールですよ☺️
\ 最短で収益化を目指せる /
アフィリエイトボタンや見やすい表も楽々作れる♪

- ブログ&企業のコンサルで月収40万以上
- おうちが仕事場の生活8年目
- 30代 2児の母。元々スキル0の専業主婦
ブログの稼ぎ方で悩んだら、この記事も参考にしてください⬇️

Contact Form 7の設定方法 簡単4ステップ
Contact Form 7でブログに問い合わせフォームを設置する方法は全部で4ステップ。
難しいことはないので初心者さんでも簡単30分で設置できます♪
- Contact Form 7のインストールと有効化
- Contact Form 7の設定
- 固定ページで「問い合わせフォーム」を作成
- メニューに問い合わせフォームを追加
それぞれ解説していきます。
ステップ1.Contact Form 7のインストールと有効化
Contact Form 7のインストールから行います。
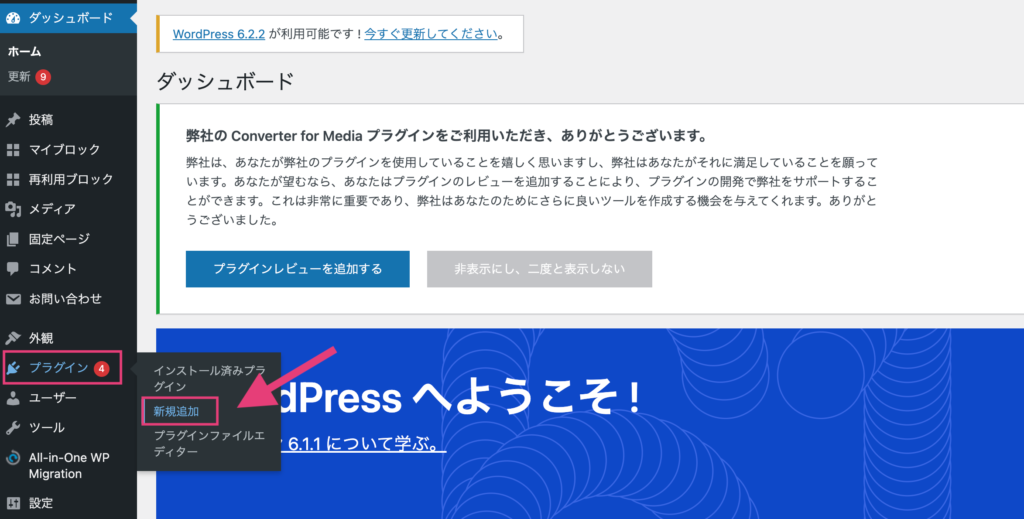
ワードプレスの管理画面。
「プラグイン」の「新規追加」をクリックします。

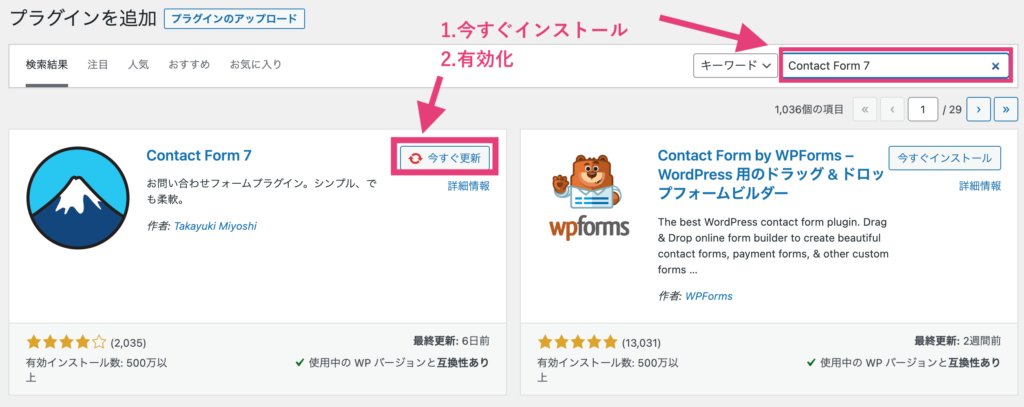
プラグイン追加画面の右上、検索バーに「Contact Form 7」と打ち込むとトップに表示されます。
「いますぐインストール」をクリックし、完了したら「有効化」をクリック。

画像は「今すぐ更新」になってますが初めての方は初期が「今すぐインストール」表示になっています。
有効化が完了したらステップ1は完了です。
ステップ2.Contact Form 7の設定
ステップ2ではContact Form 7の設定をしていきます。
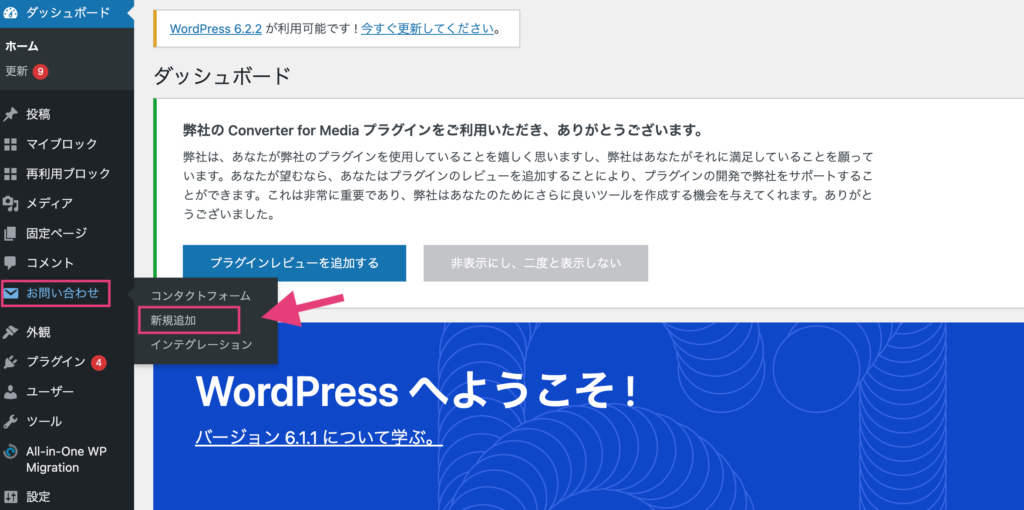
ワードプレスの管理画面で「お問い合わせ」「新規追加」をクリック。

フォームを作成
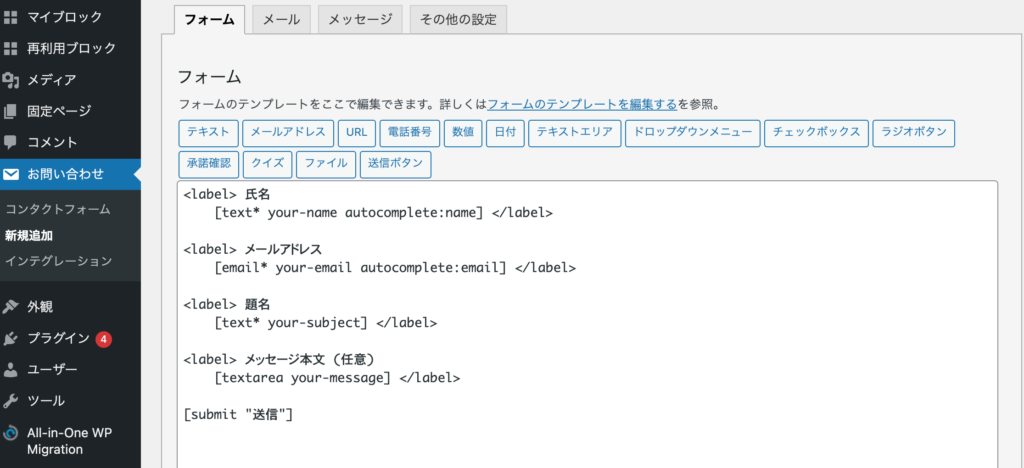
1番左のフォームでは問い合わせフォームに表示される項目を設定します。

基本的には、そのままの内容で問題ないです。
もし、他に取得しておきたい情報があれば追加しておきましょう。
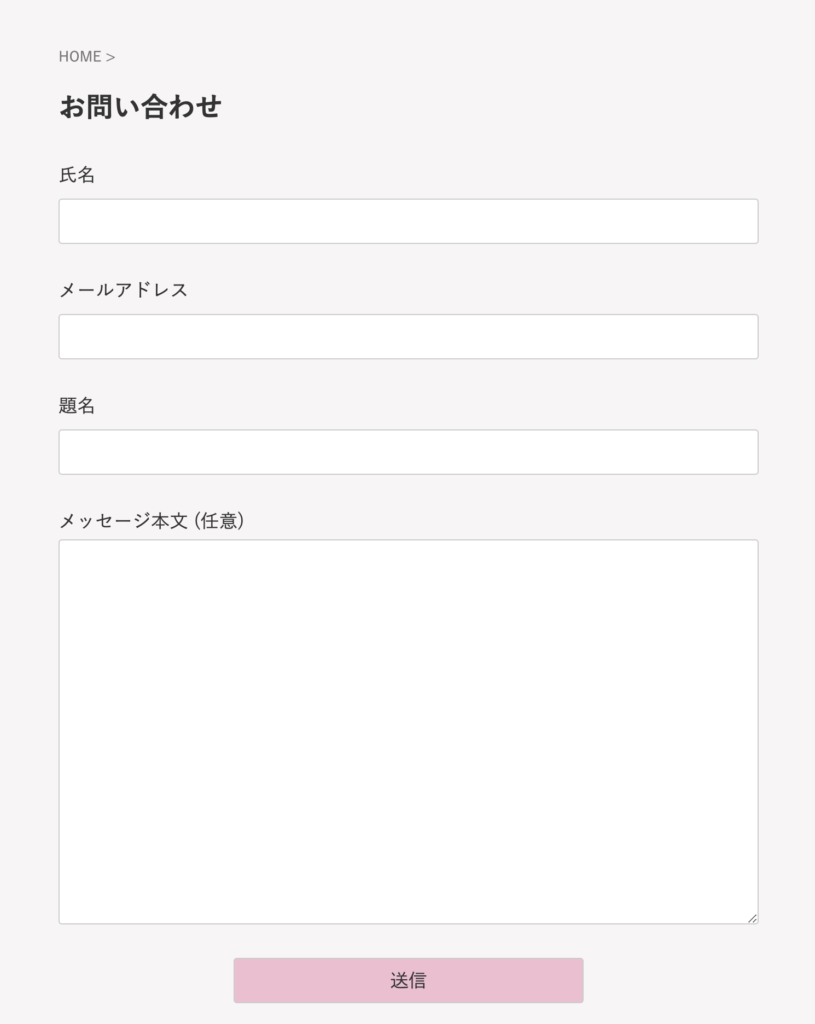
私もデフォルト設定し、このような表示になっています。

メール
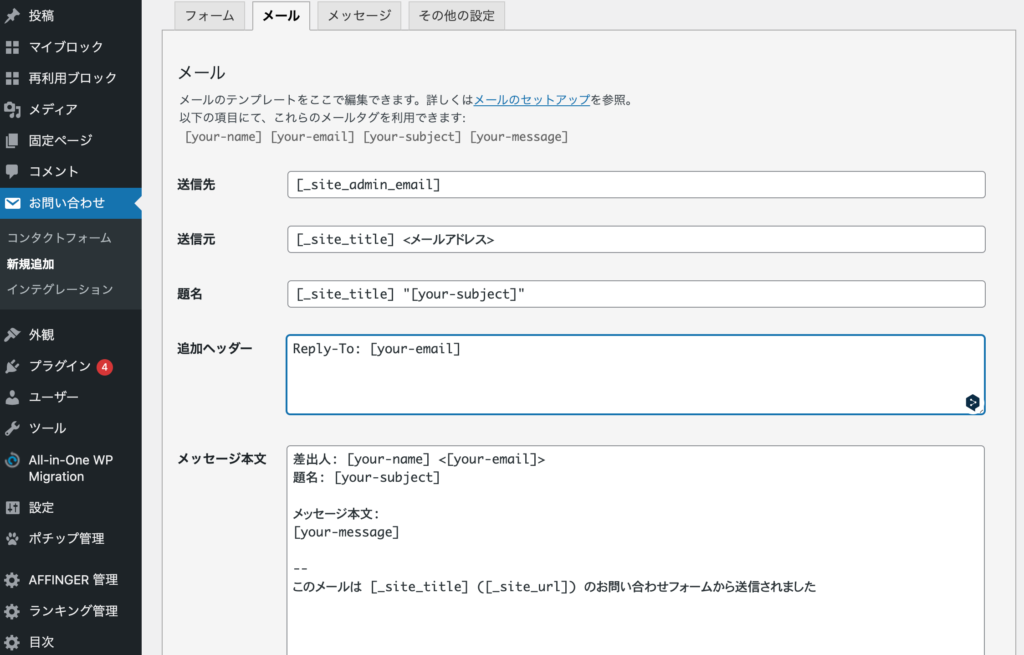
2番目にメールの設定をします。
ここが1番重要な設定です。
フォームの右隣の「メール」をクリック。

初心者の人でも必ずチェックしたいのは「送信先」の項目です。
ここに記載しているメールアドレスに、問い合わせフォームからのメールが届きます。
デフォルトでは「admin_email」になっています。
admin_emailとは、WordPressの契約時に登録したメールアドレス。
メールの受け取りも同じメールアドレスでよければこのままでOK。
違うメールアドレスでメールを受け取りたい場合は、希望のメールアドレスを入力すれば設定は完了。
「送信元」から「メッセージ本文」までの設定は基本的にデフォルトでOKです。
メッセージ
次に「メッセージ」の設定です。
ここでは問い合わせフォームを利用した人に対しての定型文を設定できます。

こちらも、基本的にはそのままでOK。
希望がある人はお好みで変更しましょう。
これでContact Form 7の設定は完了です。
ステップ3.固定ページで「問い合わせフォーム」を作成
ステップ3では問い合わせフォームのページを作成ます。
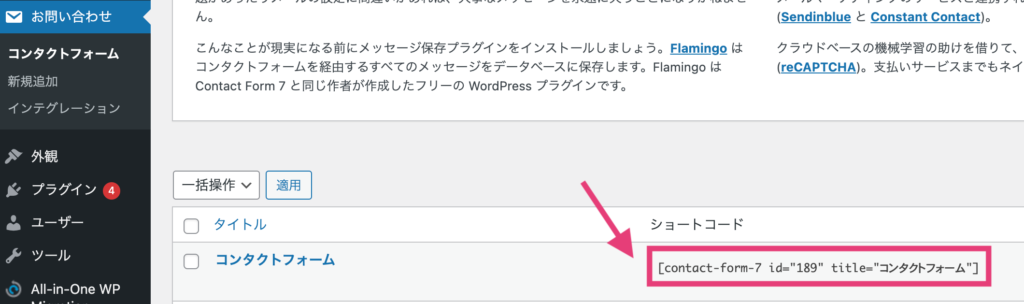
まずはステップ2で設定が完了したContact Form 7のショートコードをコピーしておきます。
メモなどに保存しておくのがおすすめです♪

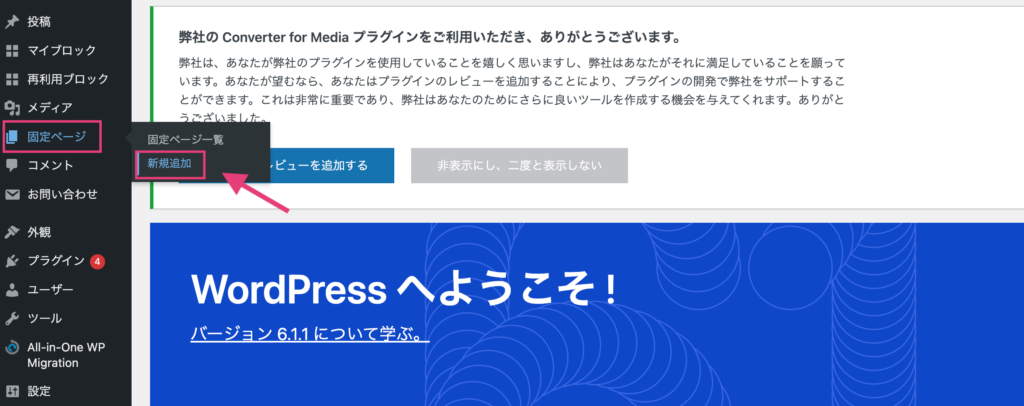
次に、ワードプレス管理画面の「固定ページ」「新規追加」をクリック。

まずはタイトルを入力します。
私は「お問い合わせ」と設定してますが「お問い合わせフォーム」「コンタクトフォーム」など好きなタイトルを入力してください。

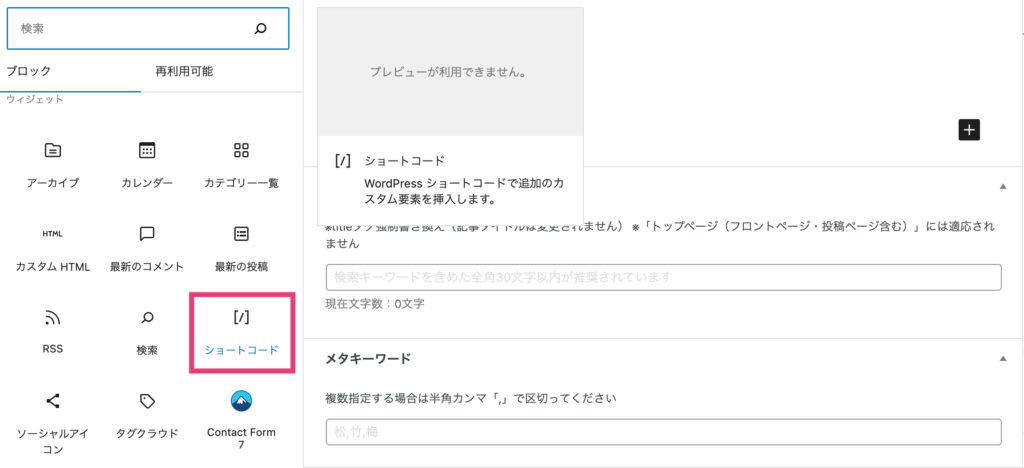
タイトルを入力したらブロック一覧からショートコードを選びます。

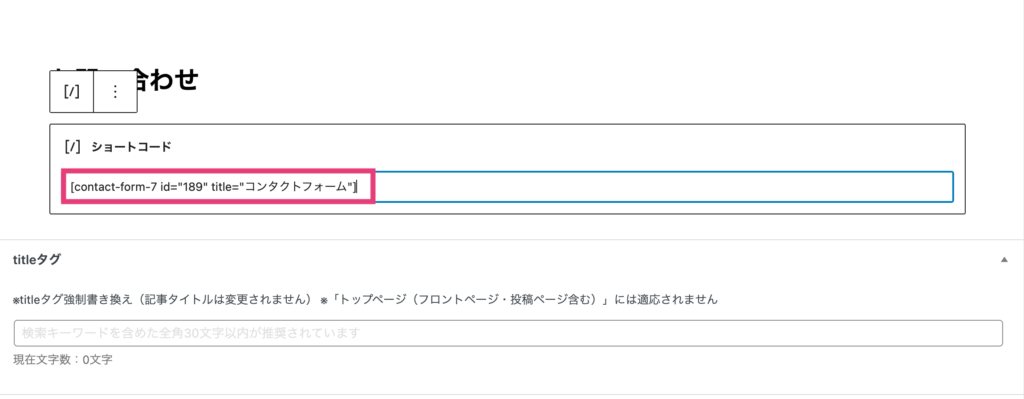
ショートコードの入力欄に問い合わせフォームでコピーしたショートコードを貼り付けるだけ。

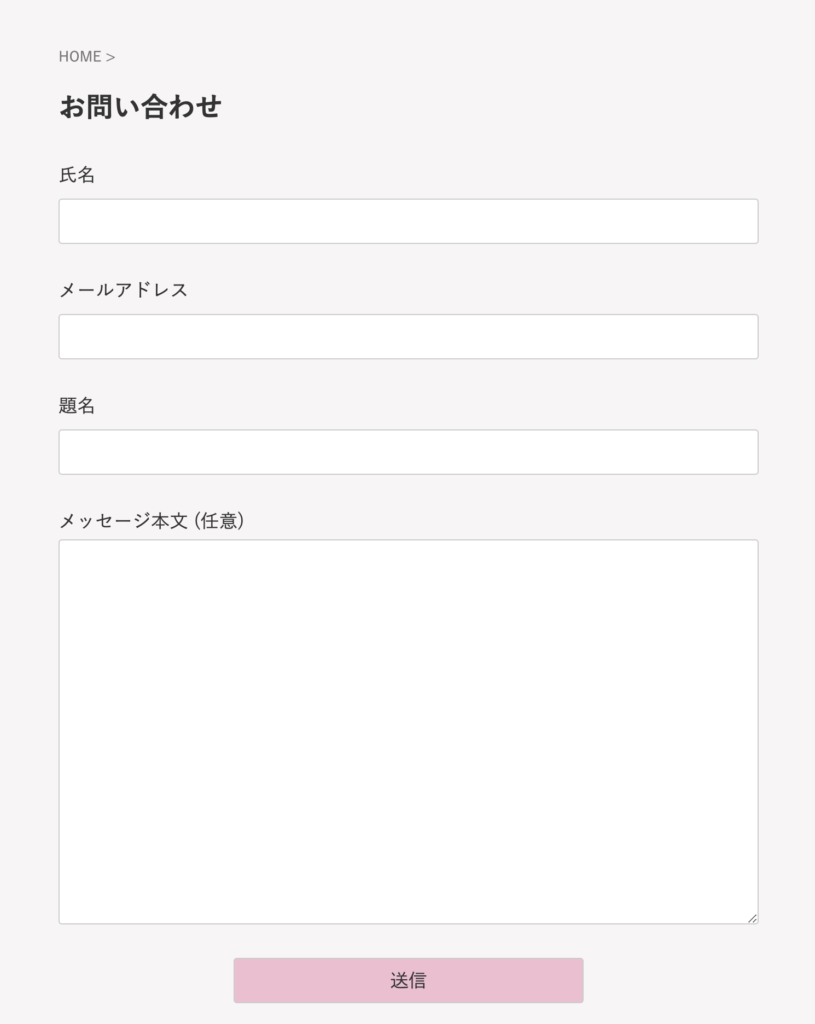
記事をプレビューでチェックし、問題なければ公開します。
これで問い合わせフォームのページが完成です。
ステップ4.メニューに問い合わせフォームを追加
最後に問い合わせフォームをブログのメニューに表示します。
問い合わせフォームは基本的にどのメニューに設置しても良いですがおすすめはフッター(ページ1番下)です。
私もフッターメニューに表示させてます。

こちらの記事では、フッターメニューに掲載する方法を説明していきます。
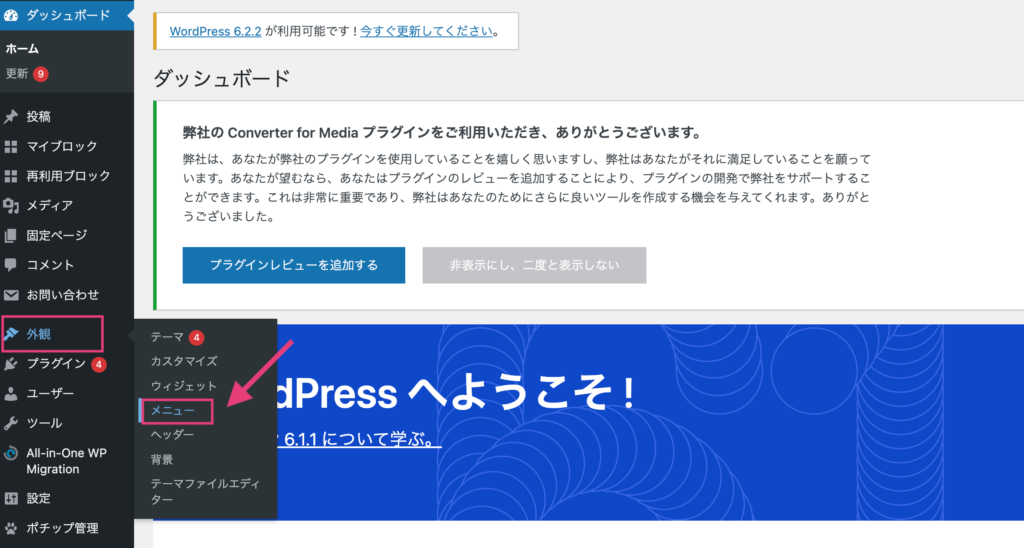
まずは管理画面の「外観」「メニュ」をクリック。

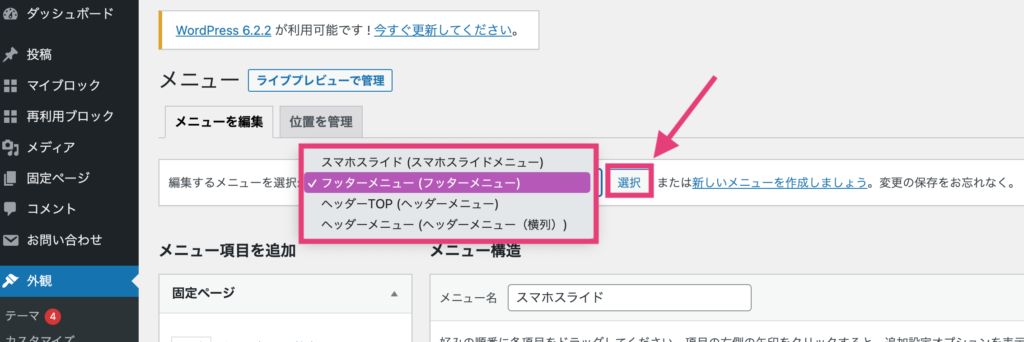
編集するメニュー内で「フッターメニュー」を選び右の「選択」をクリックします。

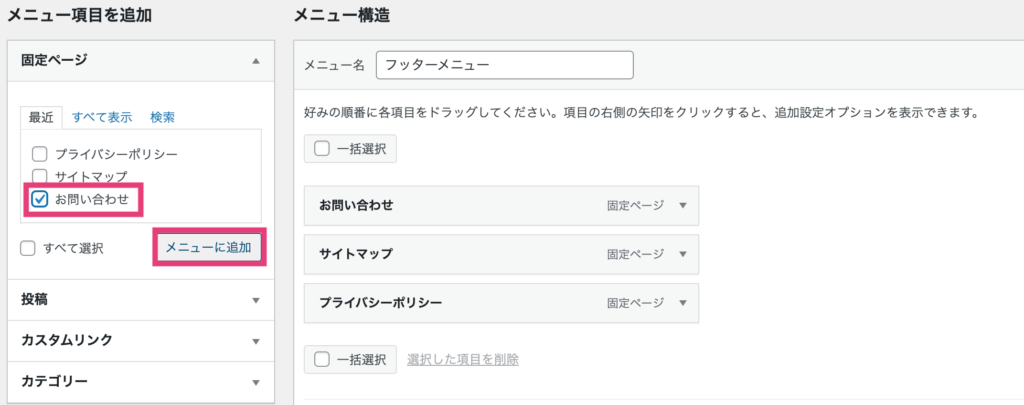
するとフッターメニューに掲載する項目を追加出来ます。
固定ページの中から「お問い合わせ」にチェックを入れ「メニューに追加」をクリック。

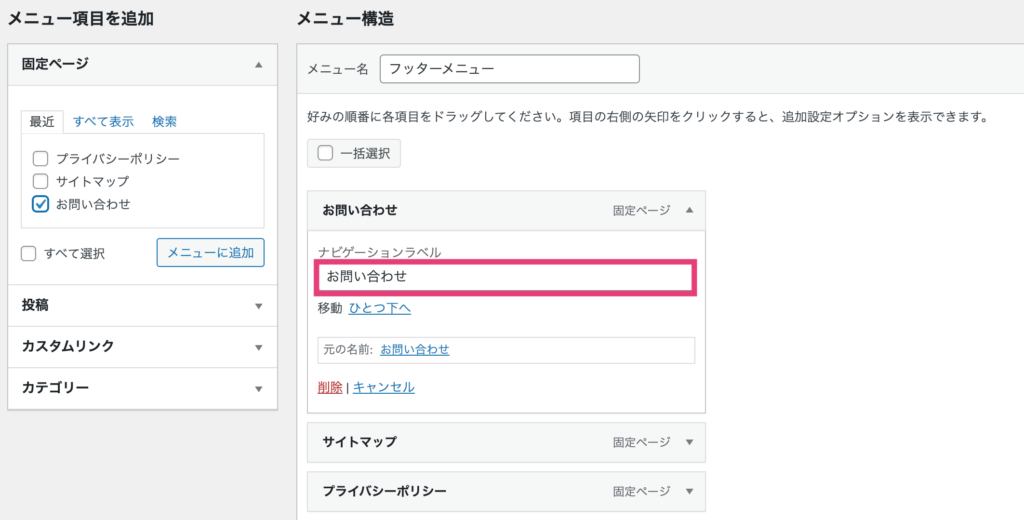
すると右側に「お問い合わせ」が追加されます。

表示したい名前があればこちらを変更します。
基本的には変更しなくてOKです。
右下の「メニューを保存」をクリック。
ブログに戻り、フッターに表示されていたらこちらで問い合わせフォームの設置が完了しました。
ブログに問い合わせフォームが必要な理由

ブログに問い合わせフォームを設置しない人もいますが
アフィリエイトブログで稼ぎたい人は設置が必須です。
理由は4つ。詳しく解説していきます。
- 読者からの信頼度が上がる
- 企業から広告依頼が来ることも
- もしもの時の連絡先
- ASPの審査に通りやすくなる
読者からの信頼度が上がる
問い合わせフォームということで信頼度を上げることができます。
何かを購入するとき連絡が取れる人と取れない人。あなたはどちらの人から購入しますか?
連絡取れる人から購入する人がほとんどではないでしょうか?
Amazonなどでも連絡先を出してない業者は偽物を売っていることも多いです
安心して、ブログから商品を購入してもらうためには問い合わせフォームを設置しましょう!
企業から広告依頼が来ることも
問い合わせフォームを設置していると、フォームから広告依頼が来ることもあるんです☺️
実際に私も、問い合わせフォームで問い合わせいただいた企業と直接契約して商品を販売しています。
ブロガーにとっては大きなチャンスにもなるので、問い合わせフォームは早めに設置しておきましょう。
もしもの時の連絡先
ブログの内容によっては「企業から掲載して欲しくない内容」だったり「掲載内容が間違っている」ケースもあります。
特に多いのは掲載している情報が古いケース。
このようなときに修正依頼をしたいのに問い合わせフォームがないと大きな問題になるケースもあります。
ASPの審査に通りやすくなる
ASPによっては問い合わせフォームを設置していないと審査に落ちる場合もあります。
またクリック型報酬で有名なGoogleアドセンスも審査時に問い合わせフォームが設置されていることが条件となっています。
問い合わせフォームがないと、いくら申請しても審査に落ちてしまうので
必ずASPやアドセンス審査前には問い合わせフォームを設置しましょう。

Contact Form 7は初期の設定がおすすめ
Contact Form 7の設定方法をブログ初心者向けにご紹介しました。
問い合わせフォームはブログで稼ぐためにも必須。
ブログを作成したら、記事を書くよりも先に設置するのがおすすめです。
Contact Form 7を使えば30分ほどで設置ができるので、この記事を参考にぜひ試してみてください♪
このブログは「WordPressテーマ「SWELL」」を使用して作成しています!
初心者でも簡単操作で収益化するブログが作れるSWELLはブログで稼ぎたい人に必須のツールですよ☺️
\ 最短で収益化を目指せる /
アフィリエイトボタンや見やすい表も楽々作れる♪